There are a lot of design systems implemented nowadays but what if I tell you a design system based on concepts of chemistry? Yeah, it is true. It is named as Atomic design and it is inspired by core chemistry ideologies. Let's explore what actually is it.
What is Atomic Design?
Atomic Design basically a framework to create our design systems which are based on chemistry concepts.
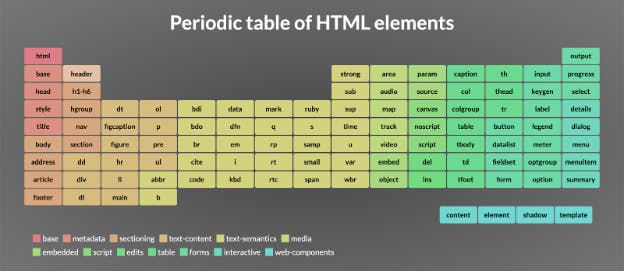
You must have remembered your high school chemistry classes when you got so many atoms to remember from your periodic table. Tbh, learning the whole periodic table was fun. Although, I forgot that now. How those small atoms are the building blocks combining to form molecules that combine to form compounds and further on.

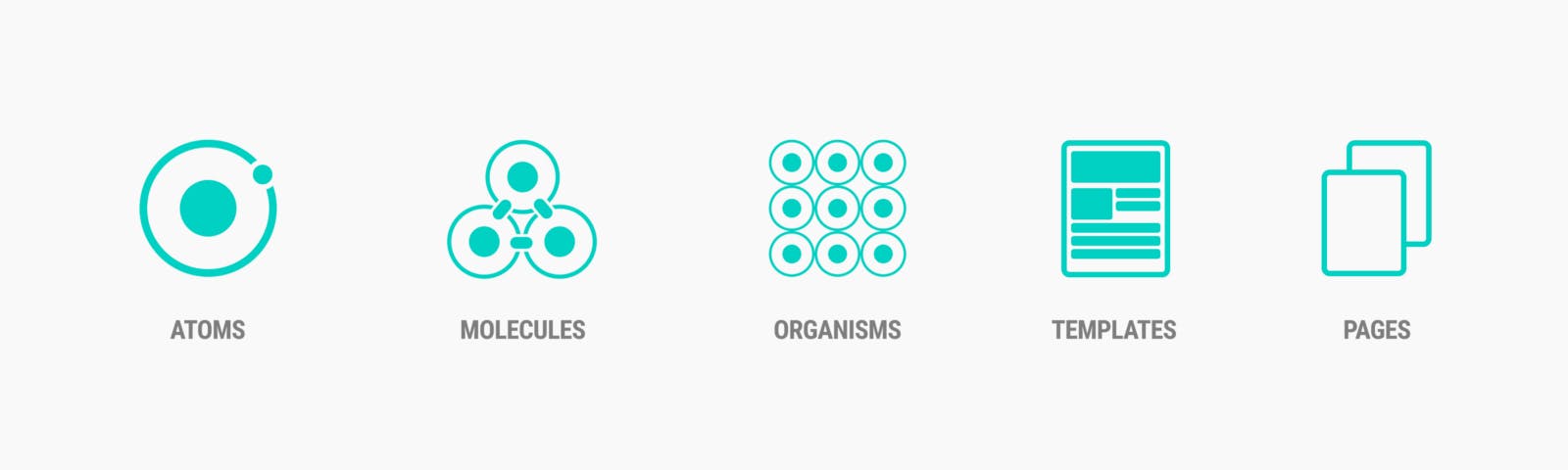
We use these concepts in our design system to make our complete user interface. An atomic design is divided into five levels.
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Let's see what each of these represents in detail :
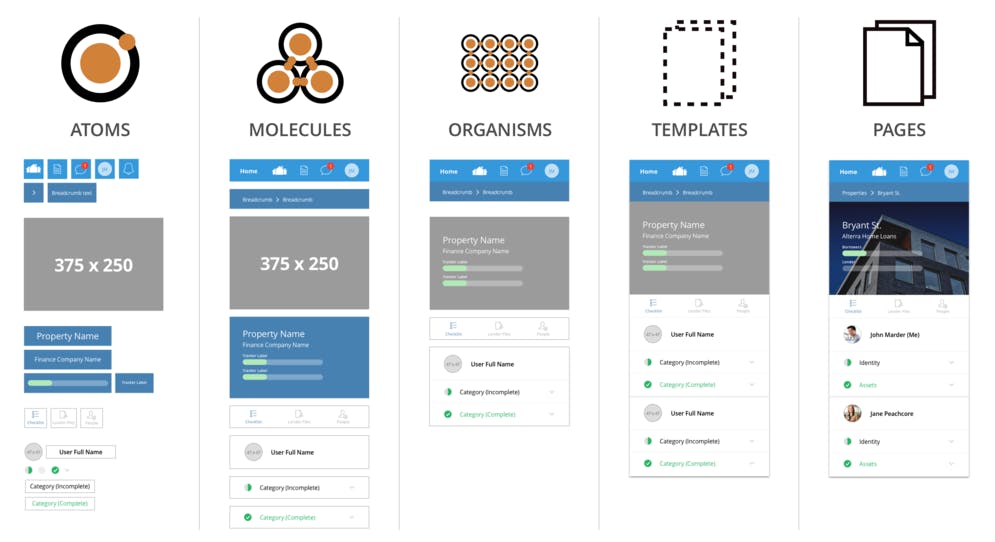
Atoms: Atoms are the building blocks of anything be it a matter or a whole universe. In atomic design, atoms represent the HTML tags. For e.g, Input tag or a label tag or a button. They are the fundamental pieces of our design.
Molecules: Things start making sense from here. Just like two or more atoms combine to form a molecule, in atomic design, we combine two or more tags to make more sense of those tags to the users. For eg, a combination of an input tag and a label really tells the user what we have to input.
Organisms: Now from here our final design starts to take place. Organisms are a combination of molecules that basically we can call a section. Taking it from the above example, a form can be an organism containing molecules of like Username input, password input, and a button which do a functionality. Another example we can take as is of a navbar that contains nav links, a contact us button, and a logo.
Templates: This is where we drop chemistry analogy and focus more on our design terms. At this level, we create a general content design for our pages. From here our clients start getting the idea of the whole design. Think of it as a wireframe we create so that we have the whole blueprint of our page and can create it as quickly as possible.
Pages: At last, here is where we convert our skeletal design content into the main design adding all the final details and analyzing all our organisms and molecules to see how good our design is. All the template is left behind to form actual pages in which user interact.

If you have come this far, I really wanna thank you for taking 5 minutes from your precious time to read this article. I would like to conclude by saying that if you like things to be done in a well-structured way, you can give Atomic Design a try.
If you liked this article, do let me know in the comments or hit me up in Twitter .