Custom Properties in CSS : A handful approach to write your code
Nobody likes to scour through thousands of lines of CSS just to change a hex code or a margin value. One of the most commonly cited reasons for using CSS preprocessors like Sass or Less is the ability to use variables in your style sheets.
Using variables allows us to make the change in one place and be assured that change will propagate throughout our code.The thing about CSS preprocessors is that they need to be compiled into CSS before the browser can recognize your code. Since they have to be compiled, these variables are essentially static, they cannot be updated dynamically.
CSS custom properties allow us to have true dynamic variables, that can be modified at run-time. This implies that as their values change, the browser will repaint as required. In addition, they are native to CSS, removing the need for compilation.
Custom properties define a new value type in CSS that allows for the use of variables through the var() function. With CSS custom properties, developers can assign arbitrary values to a property with a name of their choice.
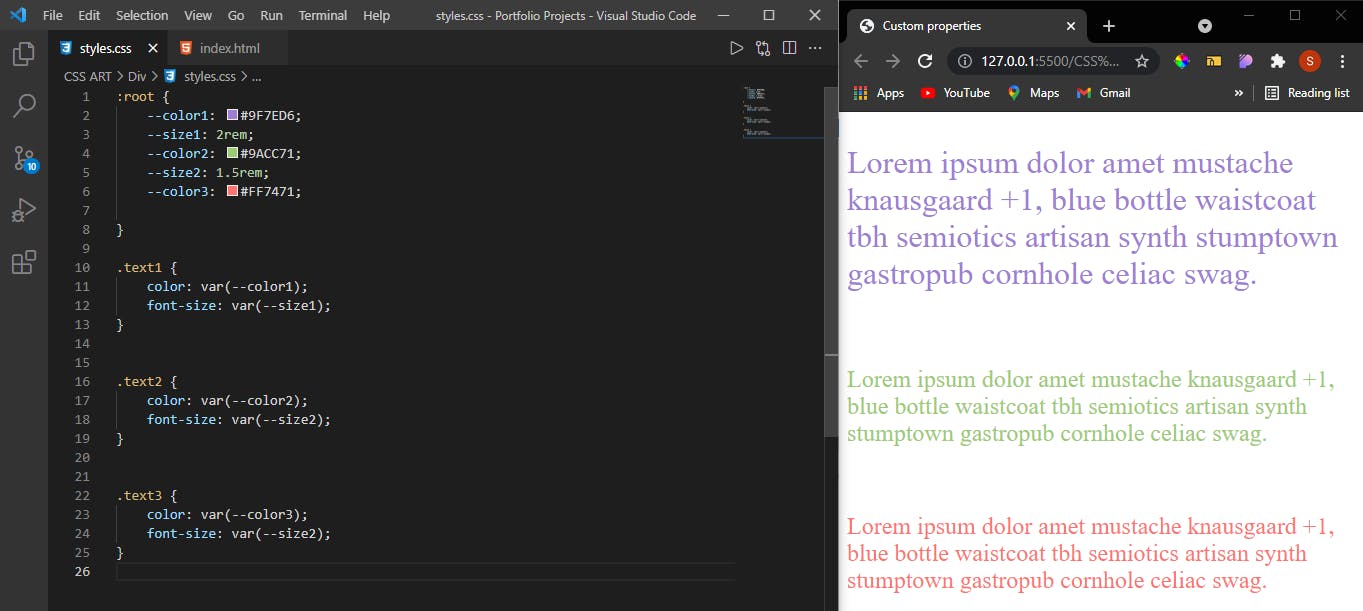
Here is a simple example of how to define and use a CSS custom property that we define.
/* Defining a custom property */
--color : #000;
var() function notation
The var() function is what makes CSS variables work, as it is how the browser will substitute and insert the assigned value as the value of a property.
The syntax looks like this:
var() = var( <custom-property-name> [, <declaration-value> ]? )
An example to show the working this custom property :

Why use Custom Properties
- They help us maintain the DRY (Don't Repeat Yourself) approach in code. It makes our code neat and clean and easier to maintain as we only have to change in one place only.
- Another advantage of using custom properties is that its dynamic nature allows us to have contextual styling. It can help us create a particular theme of the website.
- Custom properties allow CSS variables to be used in media queries, something that was not possible with preprocessor variables.
- Custom Properties and JavaScript can go hand to hand with each other.
element.style.setProperty('--x', value);
Here is an Codepen example to show how it works.
- Using variables with calc()
/* Custom properties can be used with calc() also */
:root {
--spacing: 20;
}
.cell {
margin-bottom: calc(var(--spacing + 10px));
}
Where you cannot use this custom property.
- It cannot be used as a property name, selector or anything other than a property value.
The following are examples of invalid uses of the var() function:
/* Variables cannot be used as property names */
.baz {
--side: padding-left;
var(--side): 1em;
}
/* Variables cannot be used as part of a property */
.qux {
--gap: 0.5;
margin-left: var(--gap)em;
}
- The url() function is the only function where CSS variables do not work properly due to its odd parsing behavior.
/* This does NOT work */
.element {
--img: "sad";
background: url("img/" var(--img) ".jpg") center / cover;
}
/* But this does */
.element {
--img: url("img/cat.jpg");
background: var(--img) center / cover;
}
Thanks for reading. Find me on Twitter .